MVC模式
模型 - 视图 - 控制器或MVC,MVC是普遍的叫法,是一种软件设计模式,用于开发Web应用程序。模型- 视图 - 控制器模式是由以下三部分组成:
-
模型/Model - 一个负责维护数据模式的最低水平。
-
视图/View - 负责显示所有或数据到用户的部分。
-
控制器/Controller - 软件代码控制Model和View之间的相互作用。
MVC是受欢迎的,因为它隔离了应用逻辑从用户界面层和支持的关注点分离。这里的控制器接收用于该应用程序的所有请求,制备视图所需要的任何数据。视图,使用制备的控制器,产生一个最终像样的响应的数据。 MVC抽象可以用图形表示如下。

模型 - model
模型是负责管理应用程序的数据。它响应来自视图的请求,同时也响应指令从控制器进行自我更新。
视图 - view
在一个特定的格式的演示数据,由控制器决定触发显示数据。它们是基于脚本的模板系统,如JSP,ASP,PHP,非常容易使用AJAX技术的集成。
控制器 - controller
控制器负责响应于用户输入并执行交互数据模型对象。控制器接收到输入,它验证输入,然后执行修改数据模型的状态的业务操作
MVVM模式
下图不仅概括了MVVM模式(Model-View-ViewModel),还描述了在Vue.js中ViewModel是如何和View以及Model进行交互的。

ViewModel是Vue.js的核心,它是一个Vue实例。Vue实例是作用于某一个HTML元素上的,这个元素可以是HTML的body元素,也可以是指定了id的某个元素。
当创建了ViewModel后,双向绑定是如何达成的呢?
首先,我们将上图中的DOM Listeners和Data Bindings看作两个工具,它们是实现双向绑定的关键。
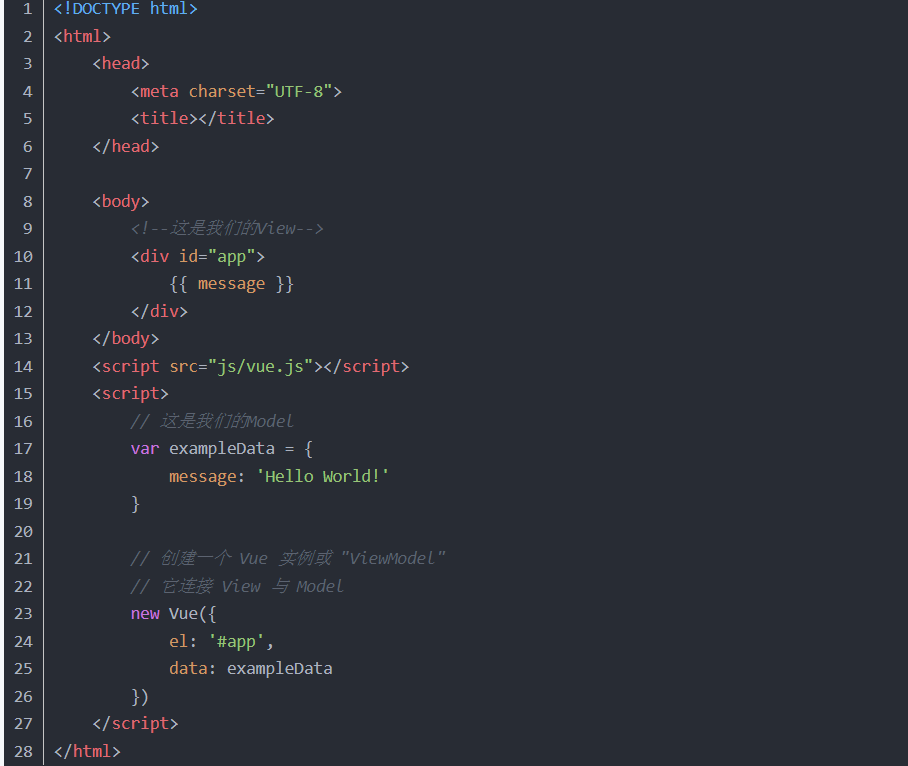
从View侧看,ViewModel中的DOM Listeners工具会帮我们监测页面上DOM元素的变化,如果有变化,则更改Model中的数据; 从Model侧看,当我们更新Model中的数据时,Data Bindings工具会帮我们更新页面中的DOM元素。Hello World示例